Ecole Nationale des Techniques Avancées
Mastère Spécialisé en
«Architecture et Sécurité des systèmes d’information»
Thèse Professionnelle
«Comment ouvrir son système d’information aux applications mobiles ?»
Tuteur : Mr. Bruno Vincent, président fondateur d’Atlantis
Encadré par Mr. Michel MAUNY, responsable du mastère MASSI
Sommaire :
1. L’étude de marché des smartphones en France
1.1. Répartition et tendances du marché
1.1.1. La répartition des parts de marché des systèmes d’exploitation des mobiles en février 2011
1.1.2. L’évolution du marché de décembre 2010 à février 2011
1.1.3. La progression des parts de marché des smartphones entre janvier 2010 et février 2011
1.1.4. Les tendances du marché pour 2012
1.2. L’analyse du profil-type des utilisateurs de smartphones
1.2.1. La méthode utilisée pour l’analyse
1.2.2. Le Profil-Type des utilisateurs d’IPhone
1.2.3. Le Profil-Type des utilisateurs de BlackBerry
1.2.4. Le Profil-Type des utilisateurs d’Android
1.2.5. La synthèse des profils-types des utilisateurs de smartphones
2. Le développement de l’application mobile
2.1. Les contraintes induites par les smartphones
2.1.1. Des ressources limitées
2.1.2. Une fragmentation importante
2.1.3. Une ergonomie spécifique
2.1.4. L’hétérogénéité des environnements de développement
2.1.5. La sécurité des terminaux
2.1.6. Un site web optimisé ou une application mobile ?
2.2.1. Html5,Css3 et Javascript côté client
2.2.2. PHP et le format Json côté serveur
2.3.3. Le framework JQuery Mobile
2.4.1. La description de l’application mobile
2.4.2. La décomposition des processus métier
2.4.3. L’identification des services métiers
2.4.4. La méthodologie pour connecter un web service à son application
2.5. La définition de l’interface utilisateur
2.6. La publication de son application sur le marketplace
3. Les impacts sur les architectures techniques des SI
3.1. L’audit du système existant
3.2. Mesurer et comparer les performances de sa plateforme web
3.2.1. Le benchmark de la plateforme web de «Miss Paname»
3.2.2. La mise en perspective de la performance de notre plateforme web avec la concurrence
3.2.3. Les tests de montée en charge
3.3. L’intégration des frameworks dans le SI
3.4. L’organisation des nouveaux sous-domaines
3.5. Une architecture orientée services
3.5.1. Quelle infrastructure pour cette nouvelle architecture ?
3.5.2. La technologie REST pour traduire les services métiers
3.5.3. Les méthodes d’authentification pour les ressources protégées
Introduction
Pourquoi s’intéresser aux smartphones ?
Depuis le début de l’année 2011, les ventes de smartphones ont dépassé celles des PC. La spécificité de ce marché tient dans sa clientèle constituée d’utilisateurs web nomades. Par défaut, un site web est accessible via le navigateur des smartphones sans toutefois être adaptée à ce type de terminaux. Cependant, on considère qu’un portail web est ouvert aux mobiles à partir du moment où il existe un site web optimisé ou une application dédiée.
La valeur ajoutée d’un portail web se mesure avec le couple de variables « contenu-utilisateurs » :
- Le contenu peut venir :
· d’une équipe rédactionnelle web et être commenté par les abonnés
· de partenaires via des flux de données de type RSS, web services…
· directement des utilisateurs
· d’applications tierces venant enrichir le site web
Les sites web d’information s’appuient principalement sur les 2 premières sources alors que les réseaux sociaux s’appuient sur les 2 dernières.
- Les utilisateurs de smartphones disposant d’une connectivité permanente pour rechercher et consulter l’information voulue, il est important d’avoir une visibilité et une accessibilité adaptées à ce type de terminaux. Dans le cas contraire, les clients de smartphones peuvent se détourner vers un site concurrent offrant le service recherché. On risque alors de voir son audience diminuer au profit de la concurrence.
Avoir une application ou un portail web adapté aux smartphones permet de maintenir et développer l’audience de son site en fidélisant et en agrandissant sa communauté d’utilisateurs. D’une façon plus générale, disposer d’un SI adapté aux smartphones garantit la pérennité et le développement de sa valeur.

Comment ouvrir son SI aux applications mobiles ?
Les systèmes d’information connaissent une nouvelle évolution face au développement des applications mobiles. Cependant, un simple portage des fonctionnalités de son portail Web n’est pas suffisant pour répondre aux attentes de la cible nomade visée. Une réelle réflexion autour des usages des technologies mobiles et des architectures techniques est nécessaire.
Quelle méthodologie adopter pour ouvrir avec succès son SI aux applications mobiles ? Quels sont les impacts sur les architectures techniques des SI ?
Pour commencer, nous présenterons une étude de marché pour identifier les principaux acteurs et les tendances à venir, accompagnée d’une analyse du profil-type des utilisateurs de smartphones. Nous détaillerons ensuite les étapes du développement d’une application mobile, pour finir sur la présentation des contraintes sur les architectures techniques induites par ces technologies.

1. L’étude de marché des smartphones en France
1.1. Répartition et tendances du marché
Apple, acteur historique du marché des smartphones de nouvelle génération avec son iPhone lançé en 2007, a vu arriver de nouveaux concurrents sur son marché. Nous étudierons comment ces derniers ont modifié cette situation de monopole.
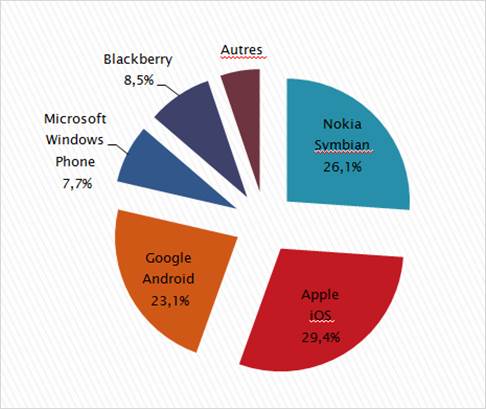
1.1.1. La répartition des parts de marché des systèmes d’exploitation des mobiles en février 2011

Données issues de comScore MobiLens
Apple, Nokia et Google sont les 3 acteurs qui prédominent sur le marché des systèmes d’exploitation mobiles en se répartissant celui-ci à parts quasi-égales :
- Apple-iOS avec 29,4%
- Nokia-Symbian avec 26,1%
- Google-Android avec 23,1%
L’ensemble
« Autres » inclus notamment Bada (Os de Samsung), webOS (Os de Hp),
MeeGo (fusion de Moblin d’Intel et de Maemo de Nokia). Il ne représente que
5,2% des parts de marché.
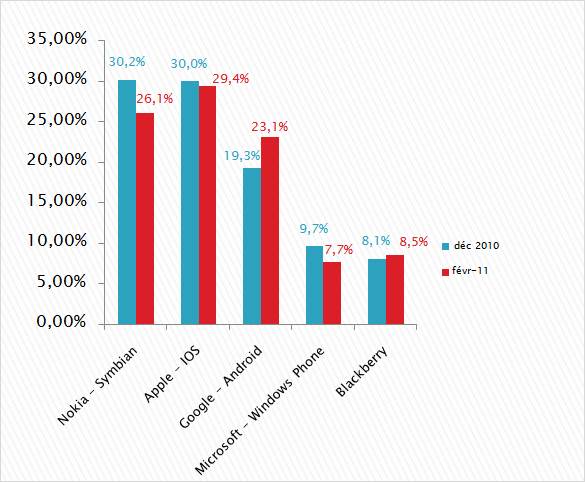
1.1.2. L’évolution du marché de décembre 2010 à février 2011

Données issues de comScore MobiLens
On note une forte poussée de Google au détriment de Nokia et de Microsoft.
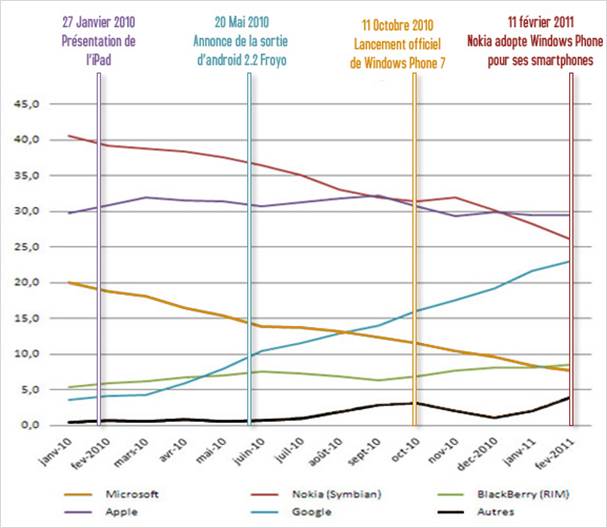
1.1.3. La progression des parts de marché des smartphones entre janvier 2010 et février 2011

Source comScore MobiLens
Nokia, largement leader du marché en janvier 2010, se fait devancer par Apple en décembre 2010. Il est fortement talonné par Google en février 2011. L’annonce de l’adoption du système d’exploitation Windows Phone 7 par Nokia le 11 février 2011 vise à contrebalancer cette tendance. Vic Gundotra, vice-président de l'ingénierie chez Google, commente cette annonce sur Twitter : "Two turkeys do not make an Eagle" ("deux dindes ne font pas un aigle", http://twitter.com/#!/vicgundotra).
1.1.4. Les tendances du marché pour 2012
Dans ce marché ultra concurrentiel, les indicateurs montrent que le duo Nokia-Windows Phone souffre à la fois d’un système d’exploitation jeune et d’un nombre de smartphones réduits (5 lors de son lancement en octobre 2010,10 en 2011). Nokia espère sortir son premier smartphone au cours du 4ème trimestre 2011. La version de Windows Phone 7.1 sortira aussi cet automne et offrira la gestion du multi tâche (disponible depuis la version 1.6 d’Android et 4.0 d’iOS), une meilleure gestion de l'accélération matérielle, une navigation plus fluide et une nouvelle IHM.
De son côté, Google avec une gamme de plus de 310 appareils (smartphones et tablettes incluses) et une fragmentation du marché importante avec 8 versions différentes d’Android en 2 ans et demi, concentre ses efforts sur la nouvelle version d’Android 2.4 baptisée Ice Cream Sandwich. Cette version, disponible au cours du 4ème trimestre 2011, proposera en autre une plateforme logicielle unifiée entre les smartphones et les tablettes, une liste de règles de bonnes pratiques baptisées "anti-fragmentation laws" (dont l’obligation pour les constructeurs de fournir aux utilisateurs les mises à jour systèmes de leurs matériels pendant 18 mois sous condition de spécifications matérielles suffisantes).
Apple avec son iOS 5 cherche à concurrencer BlackBerry et sa fonctionnalité de messagerie inter-mobile BBMessenger, très appréciée des 13-21 ans, avec iMessage. Cette messagerie instantanée permettra d’échanger du texte, des images, des vidéos en 3G et Wifi entre les terminaux iOS. Le système de notification s’inspire de celui d’Android en centralisant les événements dans une fenêtre glissante masquée en haut de l’écran. L’activation, la configuration et les mises à jour des terminaux iOS pourront se faire « over the air », sans nécessité une liaison usb entre le terminal et un PC connecté à iTunes. iOS 5 sera disponible cet automne.
L’année 2012 devrait mettre en évidence la bipolarisation du marché des smartphones entre les acteurs Google-Android et Apple-iOS au détriment de Nokia-Symbian. Les systèmes Blackberry et Windows Phone devront innover pour conserver, et dans le meilleur des cas accroître leurs parts de marché. Microsoft devra convaincre ses partenaires afin d’élargir sa gamme de terminaux, Nokia avec son savoir-faire proposera certainement des terminaux innovants et intéressants pour un public toujours plus exigeant.


1.2. L’analyse du profil-type des utilisateurs de smartphones
Nous cherchons à identifier le profil-type des utilisateurs de smartphones afin d’orienter nos développements vers les plateformes les mieux ciblées auprès des utilisateurs potentiels de Miss Paname.
1.2.1. La méthode utilisée pour l’analyse
Les chiffres présentés dans cette analyse ont été extraits le 11 avril 2011 de la base de données de Facebook via le ciblage proposé pour réaliser sa publicité. Ils indiquent donc une tendance.
Les critères de sélection suivant ont été choisis :
- Pays : France
- Age : 13 à 35 ans
L’échantillon ainsi récolté représente approximativement 17 766 100 personnes dont :
- 8 560 520 d’hommes
- 8 916 360 de femmes
On peut noter un delta de 289 220 personnes entre le nombre total de personnes et la somme des hommes et des femmes, soit un pourcentage d’erreur de 1.63%.
A partir de cet échantillon, nous pouvons préciser des centres d’intérêt pertinents définis dans les profils des utilisateurs de Facebook. Ainsi, nous pouvons obtenir des données sur les profils-type des utilisateurs de smartphone.
Il y a néanmoins une limite sur le ciblage proposé par Facebook pour certains centres d’intérêts ayant beaucoup de fans. Par exemple, la page Android avec 110 523 fans (http://www.facebook.com/pages/Android/29941470886?sk=info) n’est pas référencée pour le ciblage. Les échantillons recueillis suivant la plateforme mobile sont donc inégaux.
D’après les tendances du marché pour 2012 vues précédemment, les plateformes sélectionnées pour l’analyse sont Apple-iOS, BlackBerry et Google-Android.


Ciblage des utilisateurs de Facebook pour la publicité de Miss Paname
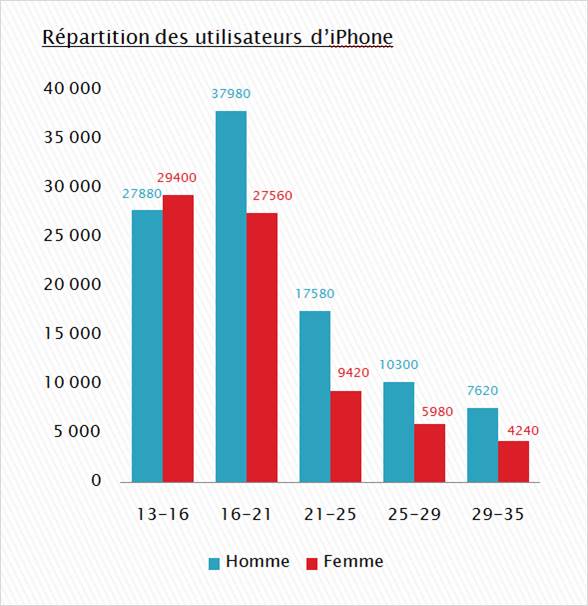
1.2.2. Le Profil-Type des utilisateurs d’IPhone
Le centre d’intérêt « iPhone » a été choisi afin d’obtenir un ciblage pertinent.

Données extraites de Facebook

Données extraites de Facebook
L’utilisateur sensible à l’iPhone est jeune, âgé de moins de 21 ans (69%) et plutôt un homme (57%).
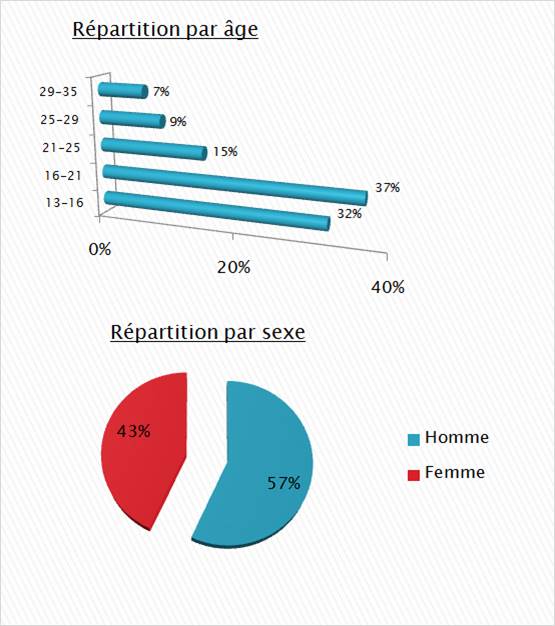
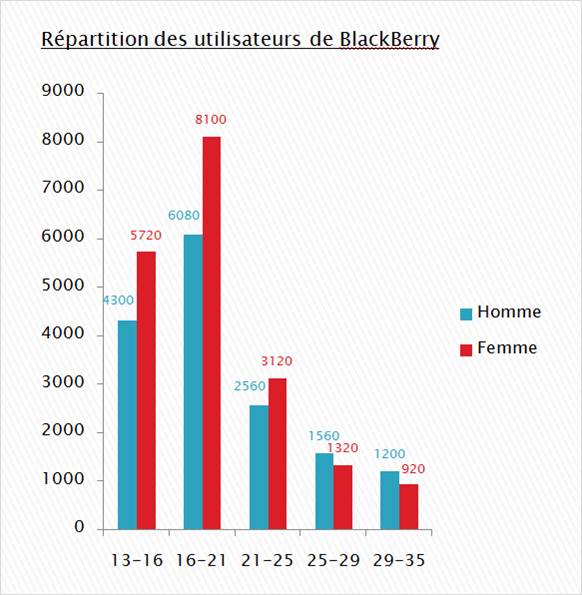
1.2.3. Le Profil-Type des utilisateurs de BlackBerry
Les centres d’intérêt « BlackBerry » et « Curve » ont été choisis afin d’obtenir un ciblage pertinent.

Données extraites de Facebook

Données extraites de Facebook
On note parmi les utilisateurs sensibles à l’image du BlackBerry, une forte proportion de 16-21 ans, et une majorité d’utilisatrices (55%). Le profil-type de l’utilisateur de BlackBerry est donc légèrement plus âgé que celui de l’iPhone.
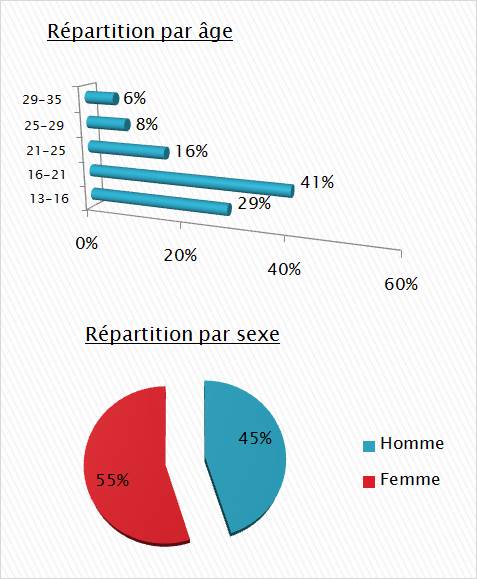
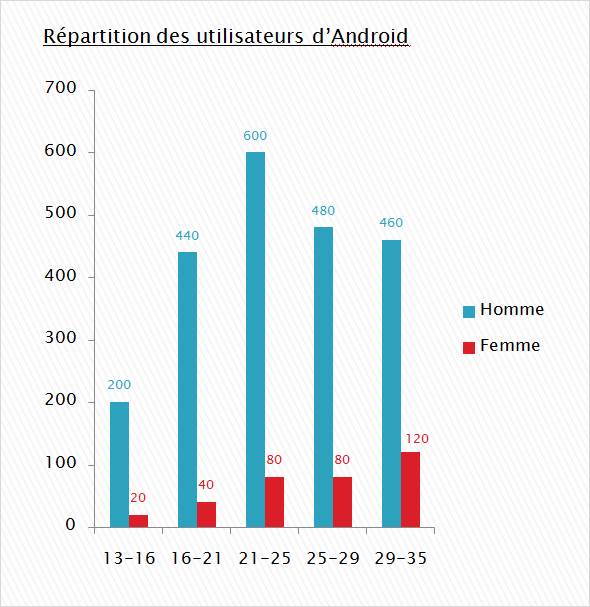
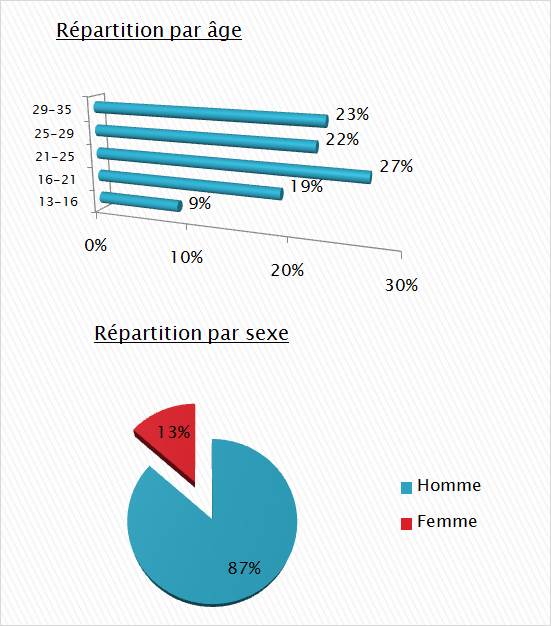
1.2.4. Le Profil-Type des utilisateurs d’Android
Les centres d’intérêt «Google Android», « Android France », « Google Android OS », « Android Smartphone » et « Htc Desire Hd » ont été choisis.

Données extraites de Facebook

Données extraites de Facebook
Les utilisateurs sensibles à Android sont globalement plus âgés comparés à ceux d’iPhone et de BlackBerry. Les 13-16 ans n’y représentent que 9%. On note une nette surreprésentation d’hommes, ces derniers constituant 87% des utilisateurs.
1.2.5. La synthèse des profils-types des utilisateurs de smartphones
Les utilisateurs sensibles à l’iPhone et au BlackBerry sont majoritairement jeunes (entre 13 et 21 ans) avec une majorité de garçons pour le premier (55%) et une majorité de filles pour le second (57%). La messagerie instantanée offerte par les BlackBerry et la présence d’un véritable clavier sont les arguments qui séduisent cette cible. L’iPhone bénéficie de son côté d’une image moderne et branchée. Avec un design attirant mais un prix élevé, l’écart entre les possesseurs d’iPhone et les personnes séduites par le produit est importante, surtout sur la population des 13-21ans qui a un pouvoir d’achat limité.
La population sensible à Android est plus âgée (72% entre 21 et 35 ans) et masculine (87%). Contrairement à l’iPhone ou au BlackBerry, Android possède une gamme étendue de terminaux avec des modèles phares comme le Samsung Galaxy S2 qui créé le même engouement chez les usagers de mobiles que les modèles de ses concurrents. Cependant la limite identifiée dans le ciblage de Facebook ne nous permet pas d’approfondir ce profil-type.
Une recherche sur quelques pages de produits mobiles, sans aucun critère de sélection, nous permet de constater que les usagers sont plus attachés à une marque ou à un produit qu’à un système d’exploitation. Cela résulte en partie des campagnes de communication et de publicité réalisées par ces grands acteurs du marché mobile pour fidéliser leur clientèle et développer leur image auprès du public.
|
Les Fan Pages de Facebook |
Nombre de personnes qui aiment cette page |
|
49 089 |
|
|
2 720 920 |
|
|
iPad |
140 138 |
|
iOS |
3 166 |
|
Samsung Mobile |
1 111 168 |
|
Android |
111 553 |
|
BlackBerry |
7 083 660 |
|
Windows Phone |
837 087 |
|
Nokia |
3 579 879 |
Chiffres extraits de Facebook en mai 2011

2. Le développement de l’application mobile
2.1. Les contraintes induites par les smartphones
2.1.1. Des ressources limitées
En comparaison à un poste de travail fixe, les terminaux mobiles ont des ressources matérielles et réseaux limitées. Le développement devra intégrer ces contraintes.
· La bande passante
Les smartphones sont généralement connectés à Internet via les réseaux edge ou 3G+ et de manière occasionnelle en wifi. Suivant la localisation du terminal, l’accès au réseau de données peut être interrompu, le mode déconnecté doit alors être géré au niveau de l’application. La gestion de la bande passante, de la latence et du cache de données applicatif sont donc des paramètres importants à prendre en compte dans le développement.
|
Débit théorique |
Débit réel |
||||
|
débit descendant |
débit montant |
débit descendant |
débit montant |
||
|
2,75G |
EDGE |
340 Kb/s |
64 Kb/s |
200 Kb/s |
40 K/s |
|
3G |
UMTS |
384 Kb/s |
128 Kb/s |
250 Kb/s |
100 Kb/s |
|
3,5G - 3G+ |
HSDPA |
7,2 Mb/s |
2 Mb/s |
0,6 à 2,6 Mb/s |
0,4 à 1,2 Mb/s |
|
4G |
LTE - WiMax Mobile |
326 Mb/s |
86 Mb/s |
20 Mb/s |
4 Mb/s |
|
Wifi |
Wifi 802,11g |
54 Mb/s |
54 Mb/s |
30 Mb/s |
30 Mb/s |
|
Wifi |
Wifi 802,11n |
630 Mb/s |
630 Mb/s |
150 à 200 Mb/s |
150 à 200 Mb/s |
Tableau représentant les débits théoriques et réels entre les technologies mobiles
Afin de réduire les temps de réponse aux clients et la bande passante utilisée, il est nécessaire d’optimiser l’architecture logicielle de sa plateforme web. La limitation du nombre de requêtes et du volume de données échangées (par la compression des images, des fichiers css et javascript) permet de contrôler les flux entre les clients nomades et les serveurs.
Dans le cadre du développement d’un site web optimisé pour les mobiles, il est préférable soit d’utiliser des scripts javascript asynchrone, soit de charger ces scripts uniquement si une action le nécessite.
D’autres préconisations sont disponibles depuis http://code.google.com/intl/fr/speed/page-speed/docs/mobile.html.
· Le processeur, la mémoire et la batterie
Nous pouvons constater que la capacité des batteries augmente en moyenne de 11% par an. Sur une année, l’autonomie pour la navigation web via le réseau 3G a augmenté de 33% pour les terminaux sous Android contre 14% pour iOS. Cette différence vient d’une amélioration de la gestion des ressources sur les systèmes Android 2.X. L’entrée de Google sur le marché des mobiles a contraint Apple à dynamiser sa gamme de terminaux. La quantité de mémoire et la puissance du processeur principal ont ainsi doublées sur les dernières générations de smartphones. Malgré toutes ces avancées techniques, le développeur doit toujours être vigilant sur les ressources mémoires, processeurs et réseaux nécessaires au fonctionnement de son application.
|
|
Android |
|
|
iOS |
|
|
|
Minimum Requirement |
Samsung Galaxy S |
Samsung Galaxy S2 |
iPHONE 3 |
iPHONE 3GS |
iPHONE 4 |
|
|
CPU(ARM) |
200 MHz |
1 GHz |
2 X 1,2 GHz |
412 MHz |
600 MHz |
1 GHz |
|
RAM (en MB) |
32 |
512 |
1024 |
128 |
256 |
512 |
|
RESOLUTION |
240 X 320 |
480 X 800 |
480 X 800 |
320 X 480 |
320 X 480 |
640 X 960 |
|
SCREEN SIZE |
|
4,0" |
4,3"' |
3,5 " |
3,5 " |
3,5 " |
|
3G WEB NAVIGATION TIME |
|
6h |
8h |
5h |
5h |
6h |
|
WIFI WEB NAVIGATION TIME |
|
unknown |
unknown |
unknown |
9h |
10h |
|
2G TALK TIME |
|
13h30 |
17h |
10h |
12h |
14h |
|
CAPACITY |
|
1500mAh |
1650mAh |
1150mAh |
1220mAh |
1420mAh |
|
ANNOUNCED DATE |
févr-09 |
juin-10 |
mai-11 |
juil-08 |
juin-09 |
juin-10 |
Comparatif des caractéristiques techniques des terminaux entre les systèmes Android et iOS d’après les données constructeurs
2.1.2. Une fragmentation importante
D’après une étude du cabinet Baird réalisée en avril 2011, 56% des développeurs sous Android estiment rencontrer des difficultés importantes à cause de la fragmentation des terminaux et des systèmes.
· La fragmentation des systèmes d’exploitation
Google a sorti 7 nouvelles versions de son système d’exploitation en 2 ans alors qu’Apple se concentre sur une version majeure par génération de terminaux (iOS 3.X pour l’iPhone3, iOS 4.X pour l’iPhone 4 et iOS 5.X pour l’iPhone 5…). La raison de cette différence est qu’Apple contrôle et développe la partie matérielle en parallèle de la partie logicielle, sa politique étant de rendre les anciennes générations de terminaux obsolètes.
|
Version |
Nom |
API Level |
Répartition |
|
Android 1.5 |
Cupcake |
3 |
3% |
|
Android 1.6 |
Donut |
4 |
4,80% |
|
Android 2.1 |
Eclair |
7 |
29% |
|
Android 2.2 |
Froyo |
8 |
61,30% |
|
Android 2.3 |
Gingerbread |
9 |
0,70% |
|
Android 2.3.3 |
Gingerbread |
10 |
1% |
|
Android 3.0 |
Honeycomb |
11 |
0,20% |
Données compilées par Google sur les deux premières semaines
du mois de mars 2011
· La fragmentation matérielle
Pour une même plateforme, les caractéristiques techniques des mobiles sont très variables en termes de processeurs, de mémoire, de taille d’écran. Le développeur doit être sensible à ces points pour garantir la compatibilité, l’accessibilité et la visibilité de son site ou de son application au plus grand nombre.
· La fragmentation des marketplaces
Contrairement à Apple qui propose ses applications sur un seul marketplace officiel, Google a des partenaires comme Amazon. Le développeur sous Android doit donc publier sur ces 2 marketplaces pour s’assurer une visibilité maximum.
2.1.3. Une ergonomie spécifique
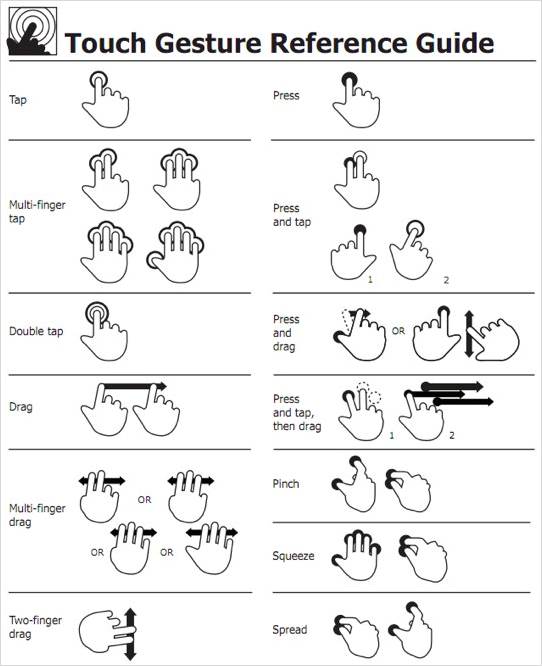
Les interfaces tactiles ont radicalement changé l’usage et l’ergonomie des applications mobiles. La navigation est désormais plus intuitive. Nous nous dirigeons vers une homogénisation des intéractions tactiles. Le web designer Luke Wroblewski propose un référentiel de gestuelles :

Les gestes utilisés couramment aujourd’hui sont le « tap » pour la validation d’un élément (le « press » et le « double tap » sont souvent mappés sur l’événement « tap »), le « drag » pour le défilement avant ou arrière des pages, le « spread » pour l’agrandissement d’une zone de l’écran et le « pinch » pour sa réduction.
2.1.4. L’hétérogénéité des environnements de développement
Dans le cas du développement d’une application mobile en code natif, il y a une forte hétérogénéité des environnements de développement et des langages de programmation entre les plateformes mobiles :
|
Société |
Langage |
Os |
Ide |
|
Apple |
Objective-C |
iOS |
Xcode |
|
|
Java |
Android |
Eclipse avec Android SDK |
|
Microsoft |
C Sharp |
Windows Phone |
Visual Studio |
|
RIM |
Java |
BlackBerry OS |
Eclipse avec BlackBerry JDE |
Comparatif des IDEs suivant la plateforme mobile, mai 2011
Le manque de standards induit un coût de développement et de maintenance applicative important si l’on souhaite être présent sur chacune des plateformes.



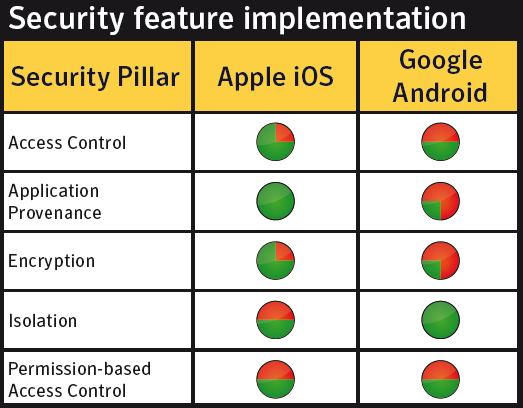
2.1.5. La sécurité des terminaux
· La sécurité des systèmes
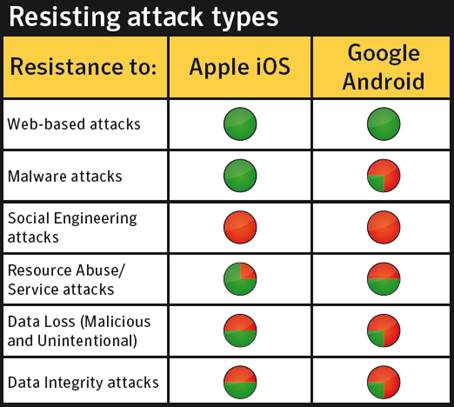
Afin d’analyser la sécurité des terminaux, nous nous sommes appuyés sur une étude de Carey Nachenberg réalisée pour Symantec en juin 2011. Les 2 plateformes retenues pour l’étude sont Apple iOS et Google Android.
Les « Web-based attacks » comprennent tous les codes malicieux intégrés aux pages web qui peuvent exploiter une vulnérabilité du navigateur alors que les « malwares » incluent les virus, les vers et les chevaux de Troie.

Source « A Window Into Mobile Device Security » de Symantec publiée en juin 2011

On constate qu’Android est plus sensible au malware. Cela vient de la politique de validation des applications. Par défaut, Google accepte toutes les applications et les retire à postériori s’il découvre des comportements malicieux contrairement à Apple qui filtre en amont ses applications. De plus, il est possible de récupérer sur Internet des applications non officielles, signées avec des certificats anonymes, pouvant intégrer des malwares.
Aucune des 2 plateformes ne protègent l’utilisateur des attaques de type phishing.
Sur Android, l’utilisateur est avertit des permissions nécessaires à l’installation de l’application. Or, la majorité des utilisateurs ne sont pas capables de distinguer des permissions abusives pouvant conduire à des usages malveillants.
Chaque application est cloisonnée et isolée afin d’empêcher la propagation d’un malware en cas d’infection. Cependant, sur iOS, une application a accès par défaut aux contacts, aux entrées du calendrier, aux galeries photos-vidéos-musicales de l’utilisateur, à l’historique du navigateur et des paramètres d’auto-complétion.
Sur Android, il n’est pas possible de crypter les données de la mémoire flash amovible (pour les versions inférieures à la 3.0).

Source « A Window Into Mobile Device Security » de Symantec publiée en juin 2011
· Les solutions pour l’entreprise
Les données de l’entreprise contenues dans les smartphones sont vulnérables aux comportements de leur utilisateur. Afin de se prémunir d’une fuite d’informations, les mobiles device management (MDM) permettent d’appliquer une politique de sécurité sur l’ensemble de la flotte mobile. Les critères sont la longueur du mot de passe, les paramètres de configuration du VPN, le blocage de l’accès à une liste d’application, la géolocalisation du mobile en cas de perte…
Avec une entreprise sandbox, l’ensemble des applications et des données de l’entreprise sont regroupées dans une sandbox dédiée. Le principe d’isolation vue précédemment permet de protéger ces données. Les données sont cryptées et accessibles après l’authentification de l’utilisateur sur un serveur d’entreprise dédiée. En cas de problème, l’administrateur peut désinstaller l’application à distance et retirer les accès de l’utilisateur.
2.1.6. Un site web optimisé ou une application mobile ?
Comme nous l’avons vu précédemment, le développement d’une application mobile en code natif sur l’ensemble des plateformes existantes nécessite un investissement important du fait de l’absence de standard. Cependant, selon la nature de l’application, l’usage du code natif est rendu obligatoire. C’est le cas pour le développement d’un jeu en 3D nécessitant l’api OpenGL ES (compatible avec les systèmes iOS et android). Une application doit être conçue pour fonctionner en mode déconnecté en accédant aux données à partir de son cache.
La tendance est donc au développement de site web optimisé s’appuyant sur les standards du web (html 5, Css 3 et javascript) sans toutefois disposer de l’ensemble des fonctionnalités offertes par le code natif. Ces sites proposent aux utilisateurs mobiles une interface simplifiée avec des pages allégées au maximum pour garantir des temps de réponse optimum. En effet, l’accès à un site web optimisé ne peut se faire qu’en mode connecté. Il faut donc considérer que la connexion peut être limitée à du Edge. Pour un débit descendant de 200 Kb/s, il faut environ 4s pour charger la page d’accueil de « Miss Paname » de 98 KBytes, soit 784 Kbits et 20s pour celle d’ « Adopte un Mec » de 500 KBytes, soit 4000Kbits.
Une solution médiane est l’intégration de la couche présentation du site web (html, css et js) dans une application dédiée par l’usage d’un framework comme PhoneGap. Ce dernier est compatible avec l’ensemble des solutions du marché mobile. Il permet l’accès aux périphériques du terminal (appareil photo, gps, accéléromètre, micro...) via des méthodes écrites en javascript.
Nous avons retenu cette dernière solution qui permet d’unifier le développement et de réduire le flux de données échangées, tout en bénéficiant de la visibilité de l’application sur les marketplaces. Nous bénéficions ainsi des avantages des 2 premières solutions.
2.2. Les langages utilisés
Voici un tour d’horizon des différents langages nécessaires à la conception d’une application mobile multi-plateforme.
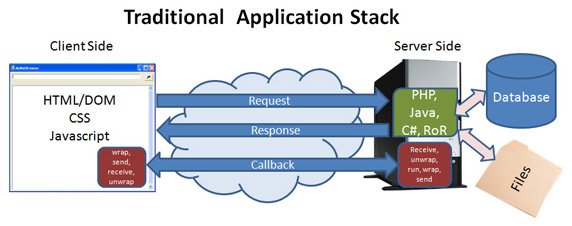
2.2.1. Html5,Css3 et Javascript côté client
Html 5 inclut les nouveaux éléments « article », « section », « header », « footer ». Il permet aussi de stocker sur le client des informations soit dans la session, soit de façon permanente avec les variables « localStorage » et « sessionStorage » d’une taille maximum de 5 MB (contre 4KB pour un cookie). On peut aussi s’appuyer sur une base de données de type SQLite 3.1.19 stockée sur le client.
Pour
stocker une donnée en local (couple clé/valeur): localStorage['prenom']= "Mehdi";
Pour récupérer cette donnée : localStorage['prenom'];
Css 3 (Cascading Style Sheet) permet de définir la mise en forme et le style du contenu des pages HTML. La version 3 intègre de nouveaux effets comme la gestion des ombres, des animations, des cadres arrondis… .
Javascript est un langage événementiel, ce qui signifie que son exécution peut être déclenchée par des événements qui surviennent sur la page HTML. Le framework JQuery Mobile ajoute des événements spécifiques au mobile comme le « swipeleft », le « swiperight », « orientationchange », « pageshow »…
Le Document Object Model (DOM) permet de créer une arborescence d’objets à partir de la structure d’une page HTML ou XML. Il fournit un accès aux éléments de la page par l’intermédiaire du langage Javascript. Une fois que la page HTML est parcouru par le navigateur, le DOM est chargé en mémoire.
Nous nous appuyons sur le DOM pour atteindre un contenu spécifique d’une page HTML afin de le modifier via Javascript. On peut aussi changer ses caractéristiques par une nouvelle définition de ses attributs CSS.

Source Jaxer.org
2.2.2. PHP et le format Json côté serveur
Les web services sont codés en PHP. Pour encoder les données retournées par le web service avec le format « Json », nous utilisons la fonction « json_encode » qui nécessite un encodage en « utf-8 ». Or, l’encodage de notre base de données étant en « iso8859-1 », nous devons donc réencoder nos données via la fonction « utf8_encode ».
Pour accéder à la base de données, nous nous appuyons sur l’interface Php Data Objects (PDO) qui offre une couche d’abstraction pour l’exécution des requêtes ou la récupération de données. Elle nécessite cependant un driver spécifique à la base de données pour se connecter au serveur de bases de données.
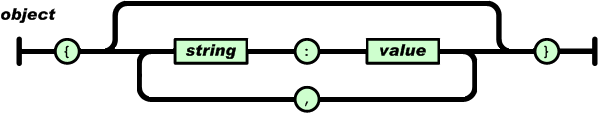
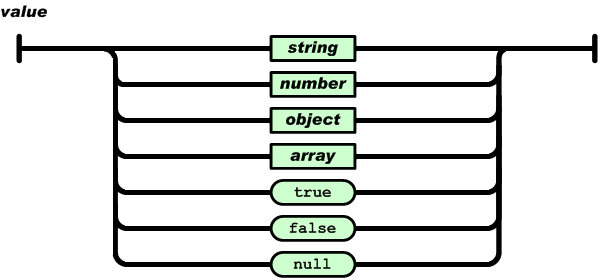
Le format Json (JavaScript Object Notation) est un format de données textuel léger et facilement interprétable par Javascript. Un objet Json est un ensemble de couples clé/valeur.

Source Json.org

2.3. Le choix des frameworks
Nous nous sommes appuyés sur plusieurs frameworks complémentaires afin d’optimiser les temps de développement et la maintenabilité de l’application.
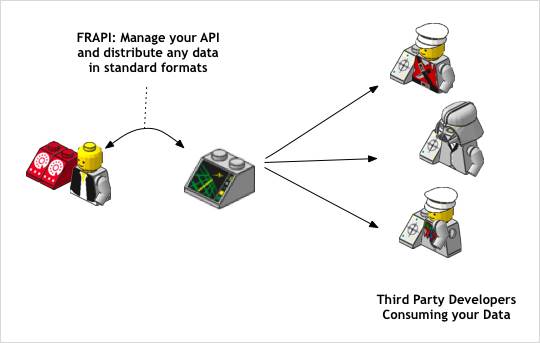
2.3.1. Le framework Frapi
Frapi est une nouvelle génération de framework PHP spécialisé dans le développement d’APIs RestFull performantes et scalables. En génèrant le « skeleton » de son service, le développeur se concentre sur la logique métier. Créé en mai 2010, il est actuellement en phase de pré béta test (à la date du 16/09/11).


Source EchoLibre.com (les concepteurs de Frapi)
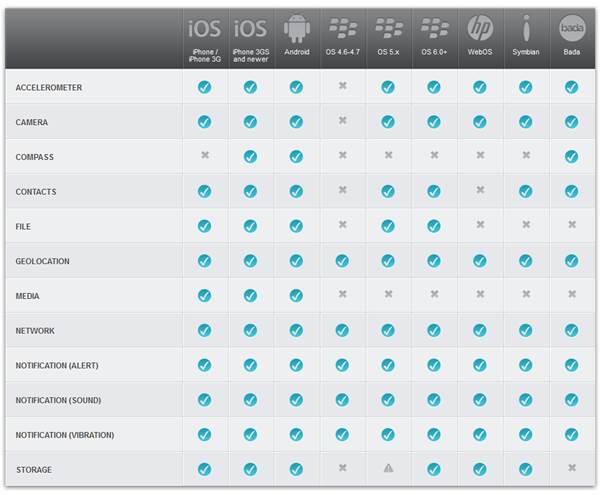
2.3.2. Le framework PhoneGap
PhoneGap est un framework utilisé pour le développement multi-plateforme d’applications mobiles via les langages Html 5, Javascript et CSS 3. Il offre l’accès aux APIs natives pour contrôler l’appareil photo, le gps, le carnet d’adresse, l’accéléromètre… . Lancé en avril 2009, la version 1.0.0 est sortie pendant le mois d’aout 2011.

Matrice de compatibilité de PhoneGap version 1.0.0
La compatibilité avec Windows Phone 7 est annoncée pour la version de PhoneGap 1.1.0 disponible le 30 septembre 2011.
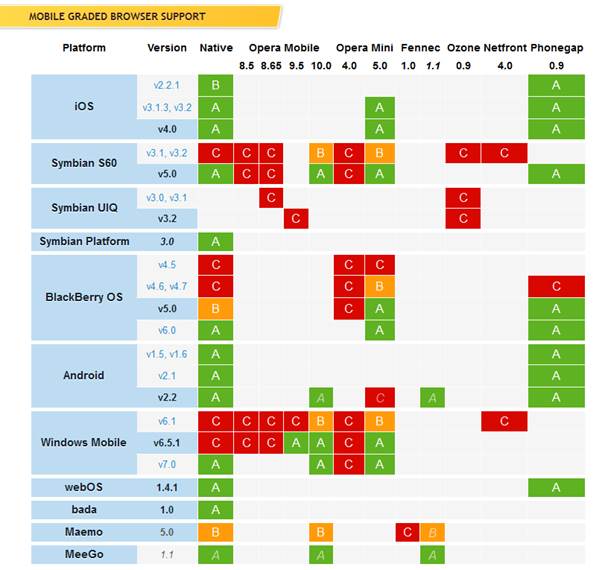
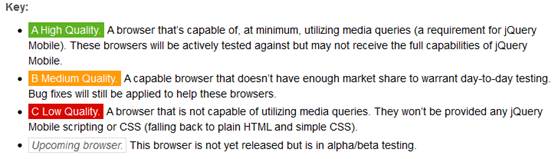
2.3.3. Le framework JQuery Mobile
JQuery Mobile permet de concevoir l’interface graphique de son application mobile. Ce framework offre des méthodes javascript interprétées directement par le navigateur du terminal. Actuellement en version 1.0 béta 3 depuis le 8 septembre 2011, il s’appuie sur le framework JQuery 1.6.3. Voici sa matrice de compatibilité :


Matrice de compatibilité de JQuery Mobile version 1.0 Béta 3
2.4. Les services métiers
Avant de commencer le codage de l’application, il est nécessaire de définir les services métiers que l’on souhaite proposer. L’urbanisation de notre projet applicatif par l’analyse des processus métiers va nous aider à identifier ces services.
2.4.1. La description de l’application mobile
Il s’agit de décrire les fonctions principales devant être réalisées par l’application.
Pour Miss Paname, nous souhaitons une application qui permette d’accéder aux profils des membres suivant leur sexe, leur catégorie et leur pseudo. Les membres en tête du concours doivent être mis en valeur.
2.4.2. La décomposition des processus métier
A partir de la description de l’application mobile, on identifie les processus métiers correspondants. Un processus est composé d’un enchainement chronologique d’étapes participant à la réalisation d’une prestation pour un bénéficiaire. Chaque étape du processus transforme les éléments d’entrée en éléments de sortie.
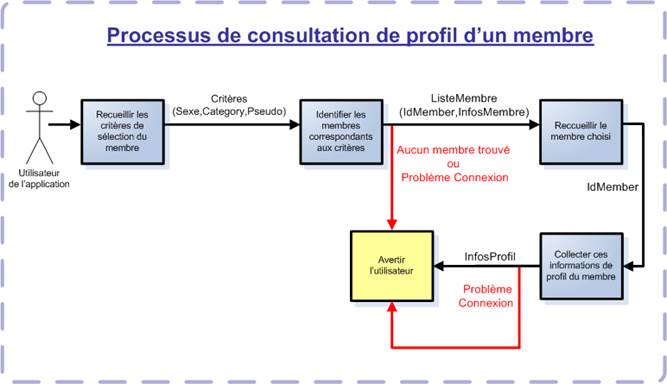
Dans notre cas, nous identifions le processus de consultation de profil qui est proposé aux utilisateurs de l’application.

2.4.3. L’identification des services métiers
Pour le processus de consultation du profil d’un membre, il y a 2 services métiers :
- searchMember(sex,category,pseudo,line)
Retourne une liste de membres avec leurs informations de base
- showMemberProfile(idMember)
Retourne les informations de profil du membre
Pour identifier les membres en tête du concours, il est nécessaire de développer le service métier suivant :
- showTopMember(sex,category)
Retourne la liste des membres ayant la popularité la plus élevée suivant le sexe et la catégorie spécifiés
Ces web services métiers sont en accès public.
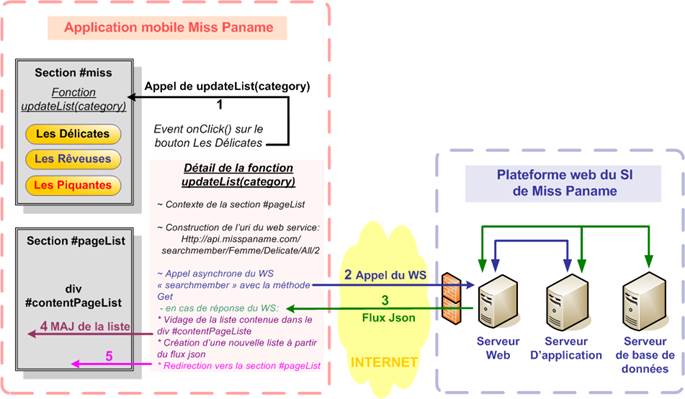
2.4.4. La méthodologie pour connecter un web service à son application

Voici l’ordonnancement des étapes présentées dans cet exemple :
- Etape 1 : l’utilisateur clique sur le bouton « Les Délicates » de la section « miss », ce qui déclenche l’événement « onClick » qui appelle la fonction updateList(Delicate).
- Etape 2 : la fonction updateList(Delicate) lance un appel asynchrone vers le web service searchmember.
- Etape 3 : la réponse du web service est formatée avec le flux Json pour faciliter l’intégration de ses données dans l’application via Javascript.
- Etape 4 : la liste des membres de la section « pageList » est ensuite construite à partir des données métiers récupérées dans le flux Json.
- Etape 5 : l’utilisateur est redirigé vers la page #pageList afin de pouvoir visualiser la liste créée.
2.5. La définition de l’interface utilisateur
Tout d’abord, on regroupe l’information que l’on souhaite présenter sous forme de rubriques principales.
Ensuite, on hiérarchise ces rubriques sous forme d’arbre afin de définir la structure du contenu de l’application mobile. Lors de l’organisation des rubriques, il est important d’anticiper le comportement des utilisateurs en se posant la question suivante : comment va réagir ce type d’utilisateur ?
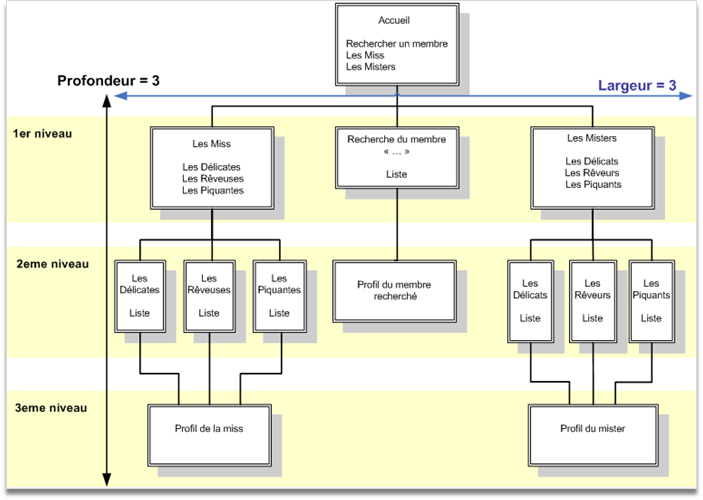
Une fois les rubriques identifiées et organisées, on représente l’enchainement des pages dans une cartographie. On calcule alors la largeur et la profondeur du site. La largeur correspond au nombre de rubriques présentes par niveau d’information. La profondeur correspond au nombre de niveaux de l’application.
Il est conseillé de respecter un niveau maximum de profondeur de 3 (règle des 3 clicks) et de trouver un équilibre entre la largeur et la profondeur.

Cartographie de l’arborescence de l’application Miss Paname
Dans le cadre du développement d’une application mobile, nous nous attachons particulièrement au web design, à la lisibilité et au feedback direct.
- Le web design : l’application mobile doit reprendre la charte graphique du portail web. Les images doivent être compressées au format « png » sans arrière-plan défini.
- La lisibilité : le design des pages doit prendre en compte la surface d’affichage limitée des terminaux. Les fonctions essentielles de l’application doivent être facilement accessibles par des boutons clairs et visibles.
- Le feedback direct : l’utilisateur doit être averti dès que l’application effectue un traitement ou rencontre une erreur.
2.6. La publication de son application sur le marketplace
Chaque plateforme propose son marketplace officielle afin de centraliser et contrôler les applications publiées. Elles bénéficient ainsi d’une visibilité optimum vis-à-vis des utilisateurs. Le développeur définit le tarif de son application.
|
|
Apple |
|
Microsoft |
RIM |
|
|
MarketPlace |
App Store |
Android Market |
Hub Market Place |
BlackBerry App World |
|
|
Nombre d'applications |
425 000 |
300 000 |
30 000 |
26 000 |
|
|
Frais de Transaction |
30% |
30% |
30% |
0% |
|
|
Frais d'inscription |
-- |
25 $ soit 19 € |
-- |
-- |
|
|
Coût de la Licence Annuelle |
Individuelle |
99 $ soit 74 € |
-- |
99 $ soit 74 € |
-- |
|
Entreprise |
290 $ soit 216 € |
-- |
-- |
-- |
|
|
Etudiant |
Gratuit |
-- |
-- |
-- |
|
Chiffres de septembre 2011
Surl’Android Market, 55% des applications sont gratuites contre 30% pourl’App Store. Pour la plateforme Android, il existe des marketplaces alternatifs officiels comme l’Amazon AppStore for Android.




3. Les impacts sur les architectures techniques des SI
3.1. L’audit du système existant
Avant d’étudier les contraintes directes induites par l’ouverture de son SI aux applications mobiles, il est nécessaire de réaliser un audit complet de sa plateforme web composé de l’inventaire des sites web hébergés, de l’architecture technique à jour avec les ressources matérielles disponibles et des mesures d’audience. On constituera ainsi le référentiel nécessaire à la validation de la nouvelle architecture.
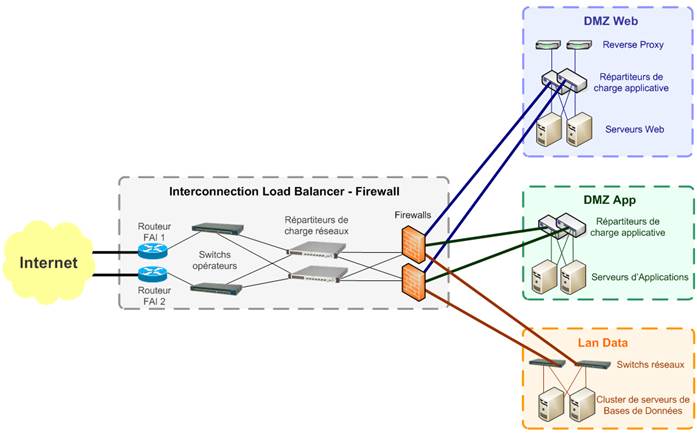
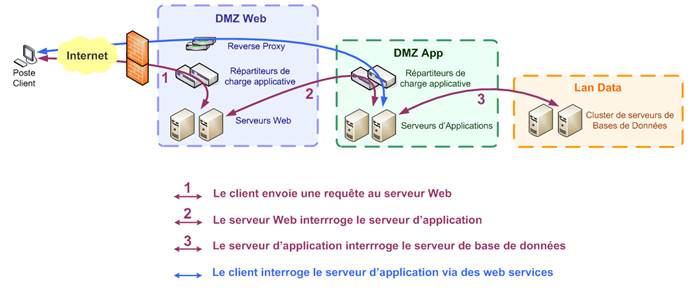
Pour illustrer les problématiques rencontrées, nous allons présenter l’architecture technique type d’une plateforme web de production scalable fonctionnant en haute disponibilité. Pour garantir un haut niveau de service, l’ensemble des éléments critiques sont doublés. Nous faisons volontairement abstraction de la partie messagerie, administration et pré-production.

Architecture technique d’une plateforme web type
Il s’agit d’une architecture web distribuée de type 3 tiers :
- la couche présentation est assurée par les serveurs web de la DMZ Web
- la logique métier est prise en charge par les serveurs d’applications de la DMZ App
-
les données sont stockées dans le cluster de base de données
L’architecture web présentée constitue le système existant hébergeant les sites web de
production. Afin de ne pas perturber ces sites, aucune modification ne sera effectuée sur ces derniers. L’exploitation et la supervision de ces équipements est un pré-requis indispensable.

Détail des flux entre un client et la plateforme web
Le schéma ci-dessus présente le chainage des flux suite aux requêtes d’un client. Il démontre que l’ensemble des composants de la plateforme est sollicité. En augmentant le nombre de connexions clientes simultanées, on doit avoir la garantie que chacun des tiers puissent absorber la charge. Pour garantir la continuité de services du système existant et connaitre ses limites, nous allons mesurer ses performances.
3.2. Mesurer et comparer les performances de sa plateforme web
La mesure de la performance de sa plateforme par des outils de benchmark permet :
- de comparer ces chiffres avec ceux de sites concurrents
- d’apprécier les critères techniques à améliorer
- d’avoir un référentiel avant l’évolution de son architecture
3.2.1. Le benchmark de la plateforme web de «Miss Paname»
Afin de mesurer les performances de notre plateforme web et plus particulièrement du tiers présentation, nous nous sommes appuyés sur le site « Web Page Test » s’appuyant sur le module « page speed » de Google, disponible depuis l’url « http://www.webpagetest.org/ ».
Les paramètres de test renseignés sont :
- Test Location : Paris
- Number of Tests to Run : 4
- Repeat View : First View and Repeat View
Le score obtenu sur Page Speed 1.9 par le site « www.misspaname.com » est de 91/100. Voici la liste des critères d’optimisation de Pagespeed accompagnée des notes correspondantes :
 Minify CSS (46/100)
Minify CSS (46/100) Serve static content from a cookieless domain (51/100)
Serve static content from a cookieless domain (51/100) Combine external JavaScript (54/100)
Combine external JavaScript (54/100) Combine external CSS (54/100)
Combine external CSS (54/100) Optimize images (75/100)
Optimize images (75/100) Minify HTML (82/100)
Minify HTML (82/100) Leverage browser caching (95/100)
Leverage browser caching (95/100) Minify JavaScript (99/100)
Minify JavaScript (99/100) Avoid CSS @import (100/100)
Avoid CSS @import (100/100) Serve scaled images (100/100)
Serve scaled images (100/100) Serve resources from a consistent URL (100/100)
Serve resources from a consistent URL (100/100) Specify a cache validator (100/100)
Specify a cache validator (100/100) Specify a character set early (100/100)
Specify a character set early (100/100) Combine images into CSS sprites (100/100)
Combine images into CSS sprites (100/100) Specify image dimensions (100/100)
Specify image dimensions (100/100) Remove query strings from static resources (100/100)
Remove query strings from static resources (100/100) Specify a Vary: Accept-Encoding header (100/100)
Specify a Vary: Accept-Encoding header (100/100) Prefer asynchronous resources (100/100)
Prefer asynchronous resources (100/100) Minimize redirects (100/100)
Minimize redirects (100/100) Minimize DNS lookups (100/100)
Minimize DNS lookups (100/100) Enable compression (100/100)
Enable compression (100/100) Minimize request size (100/100)
Minimize request size (100/100) Avoid bad requests (100/100)
Avoid bad requests (100/100) Parallelize downloads across hostnames (100/100)
Parallelize downloads across hostnames (100/100) Optimize the order of styles and scripts (100/100)
Optimize the order of styles and scripts (100/100) Put CSS in the document head (100/100)
Put CSS in the document head (100/100)
Les optimisations remontées n’ont pas été réalisées afin de faciliter la maintenance du code.
En effet, elles concernent :
- la réduction du code (par la suppression des espaces et des commentaires) et le regroupement des fichiers css et js développés spécifiquement pour le site « Miss Paname »
- l’usage d’un domaine spécifique sans cookie pour le contenu statique afin de réduire la latence (plus de détails sur http://code.google.com/intl/fr/speed/page-speed/docs/request.html#ServeFromCookielessDomain)
- l’usage de CDN (Content Delivery Network) pour externaliser le téléchargement de bibliothèques génériques javascript comme « jquey ». L’externalisation de ces bibliothèques souvent lourdes, permet de libérer de la bande passante pour nos clients.
3.2.2. La mise en perspective de la performance de notre plateforme web avec la concurrence
Les sites web «mamiss.com », « adopteunmec.com » et « meetic.fr » ont été sélectionnés afin de comparer leurs performances avec celle de la plateforme de « misspaname.com».
|
Miss Paname |
MaMiss |
AdopteUnMec |
Meetic |
|||||
|
Page par défaut |
Accueil des Miss |
Profil Membre |
Page par Défaut |
Profil Apercu |
Page par défaut |
Profil Membre |
Page par défaut |
|
|
Page Score |
91/100 |
88/100 |
84/100 |
77/100 |
74/100 |
78/100 |
78/100 |
77/100 |
|
A |
A |
A |
A |
A |
F |
F |
A |
|
|
A |
A |
A |
A |
D |
A |
C |
A |
|
|
A |
A |
A |
D |
D |
D |
A |
F |
|
|
A |
A |
A |
F |
F |
F |
F |
F |
|
|
D |
D |
F |
B |
C |
F |
F |
F |
|
|
F |
F |
F |
F |
F |
F |
F |
A |
|
Tableau comparatif des performances entre les acteurs du marché
Les notes sont échelonnées entre A et F
D’après l’outil « page speed » de Google, le score attribué à la conception des pages web du site “misspaname.com” est supérieur à celui accordé aux grands acteurs du domaine. Nous allons maintenant comparer les temps de chargement des pages d’accueil et pages de profils de ces sites sur deux navigateurs de générations différentes.
L’analyse des temps de chargement
Analyse des temps de chargement des pages web pour les clients sous IE 7
|
Test with IE 7 Web Browser |
Document Complete |
Fully Loaded |
||||||||||
|
Web Site |
Page |
View Type |
Load Time |
First Byte |
Start Render |
DOM Elements |
Time |
Requests |
Bytes In (KB) |
Time |
Requests |
Bytes In (KB) |
|
Miss Paname |
Par défaut |
2.020s |
0.246s |
1.365s |
213 |
2.020s |
18 |
94 |
2.289s |
21 |
98 |
|
|
Miss Paname |
Accueil Miss |
4.967s |
0.246s |
1.234s |
545 |
4.967s |
53 |
336 |
8.651s |
65 |
556 |
|
|
Ma Miss |
Par défaut |
6.094s |
0.210s |
0.925s |
725 |
6.094s |
83 |
469 |
6.867s |
88 |
530 |
|
|
Meetic |
Par défaut |
9.659s |
0.297s |
2.334s |
973 |
9.659s |
45 |
541 |
9.659s |
45 |
541 |
|
|
AdopteUnMec |
Par défaut |
14.284s |
0.297s |
4.174s |
817 |
14.284s |
73 |
542 |
14.995s |
74 |
590 |
|
|
Miss Paname |
Par défaut |
0.595s |
1.621s |
0.469s |
213 |
0.595s |
1 |
0 |
1.621s |
1 |
0 |
|
|
Miss Paname |
Accueil Miss |
0.940s |
0.581s |
1.311s |
545 |
0.940s |
1 |
0 |
0.999s |
1 |
0 |
|
|
Ma Miss |
Par défaut |
2.128s |
0.223s |
0.584s |
722 |
2.128s |
11 |
26 |
2.278s |
12 |
27 |
|
|
Meetic |
Par défaut |
6.968s |
0.247s |
6.680s |
973 |
6.968s |
31 |
28 |
6.968s |
31 |
28 |
|
|
AdopteUnMec |
Par défaut |
10.118s |
0.289s |
4.055s |
835 |
10.118s |
69 |
483 |
10.118s |
69 |
483 |
|
|
Miss Paname |
Profil full |
7.798s |
0.255s |
2.739s |
1116 |
7.798s |
89 |
453 |
8.839s |
103 |
484 |
|
|
Ma Miss |
Profil partiel |
7.837s |
0.242s |
1.029s |
593 |
7.837s |
86 |
479 |
9.287s |
110 |
604 |
|
|
AdopteUnMec |
Profil full |
12.246s |
0.244s |
4.518s |
1381 |
12.246s |
87 |
637 |
15.450s |
161 |
1110 |
|
|
Miss Paname |
Profil full |
1.433s |
1.029s |
2.039s |
1116 |
1.433s |
1 |
0 |
1.875s |
1 |
0 |
|
|
Ma Miss |
Profil partiel |
4.286s |
0.225s |
0.646s |
664 |
4.286s |
29 |
71 |
4.759s |
34 |
82 |
|
|
AdopteUnMec |
Profil full |
8.755s |
0.262s |
4.105s |
1375 |
8.755s |
74 |
406 |
12.452s |
128 |
575 | |
Les tests ci-dessus démontrent que l’optimisation de l’architecture logicielle réduit le temps de chargement des pages. Le navigateur IE 7 sérialise les requêtes clientes et entraine des temps de chargement d’autant plus longs pour les pages impliquant beaucoup de requêtes (le chargement d’un profil membre sur le site « adopteunmec » prend 12,2s).
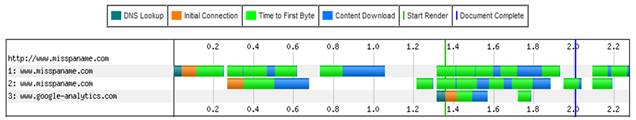
Sur le site « misspaname.com », la page d’accueil des miss met 8,6 s pour être chargée en totalité. Les images défilantes du slideshow, qui sont appelées toutes les secondes par un script flash, expliquent ce délai. Cette page est cependant accessible au bout de 4,9s.

Séquence des connexions clientes sous IE 7
Analyse des temps de chargement des pages web pour les clients sous IE 8
|
Test with IE 8 Web Browser |
Document Complete |
Fully Loaded |
||||||||||
|
Web Site |
Page |
View Type |
Load Time |
First Byte |
Start Render |
DOM Elements |
Time |
Requests |
Bytes In (KB) |
Time |
Requests |
Bytes In (KB) |
|
Miss Paname |
Par défaut |
1.294s |
0.251s |
0.877s |
213 |
1.294s |
18 |
94 |
1.434s |
21 |
98 |
|
|
Miss Paname |
Accueil Miss |
2.486s |
0.298s |
1.086s |
545 |
2.486s |
46 |
211 |
9.037s |
65 |
556 |
|
|
Ma Miss |
Par défaut |
2.584s |
0.190s |
0.592s |
728 |
2.584s |
82 |
394 |
4.036s |
89 |
525 |
|
|
Meetic |
Par défaut |
4.165s |
0.236s |
1.561s |
987 |
4.165s |
53 |
554 |
4.165s |
53 |
554 |
|
|
AdopteUnMec |
Par défaut |
3.736s |
0.214s |
1.367s |
839 |
3.736s |
73 |
489 |
3.736s |
73 |
489 |
|
|
Miss Paname |
Par défaut |
0.205s |
0.330s |
0.282s |
213 |
0.205s |
1 |
0 |
0.330s |
1 |
0 |
|
|
Miss Paname |
Accueil Miss |
0.279s |
0.322s |
0.397s |
545 |
0.279s |
1 |
0 |
0.322s |
1 |
0 |
|
|
Ma Miss |
Par défaut |
0.922s |
0.209s |
0.313s |
726 |
0.922s |
11 |
27 |
1.092s |
12 |
27 |
|
|
Meetic |
Par défaut |
1.575s |
0.248s |
0.663s |
987 |
1.575s |
37 |
23 |
1.575s |
37 |
23 |
|
|
AdopteUnMec |
Par défaut |
3.097s |
0.172s |
1.205s |
847 |
3.097s |
61 |
391 |
3.097s |
61 |
391 |
|
|
Miss Paname |
Profil full |
3.612s |
0.326s |
1.735s |
1017 |
3.612s |
80 |
333 |
5.059s |
96 |
447 |
|
|
Ma Miss |
Profil partiel |
3.103s |
0.227s |
0.685s |
622 |
3.103s |
89 |
456 |
4.053s |
105 |
535 |
|
|
AdopteUnMec |
Profil full |
3.751s |
0.272s |
2.284s |
1382 |
3.751s |
77 |
529 |
7.472s |
161 |
1110 |
|
|
Miss Paname |
Profil full |
0.444s |
0.516s |
0.594s |
1017 |
0.444s |
1 |
0 |
0.534s |
1 |
0 |
|
|
Ma Miss |
Profil partiel |
2.644s |
0.196s |
0.316s |
658 |
2.644s |
28 |
83 |
2.948s |
34 |
94 |
|
|
AdopteUnMec |
Profil full |
2.920s |
0.294s |
1.935s |
1382 |
2.920s |
71 |
374 |
4.830s |
128 |
572 |
|
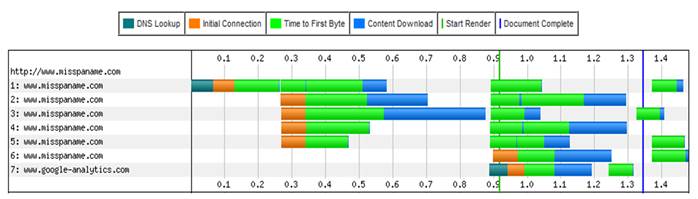
On constate que les temps de chargement sous le navigateur IE 8 sont réduits de 2 ou 3 fois suivant les pages par rapport à IE 7. Ceci s’explique du fait de la parallélisation des requêtes clientes. Les temps de chargement des pages entre les grands acteurs s’uniformisent (moins de 4 secondes pour le chargement d’un profil membre).

Séquence des connexions clientes sous IE 7
· L’analyse de la bande passante
Nous allons maintenant nous intéresser au débit minimum nécessaire aux clients et aux serveurs pour garantir ces temps de chargement.

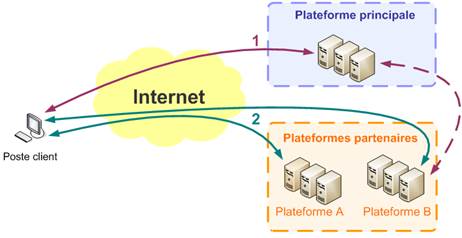
Schéma général des flux inter-plateformes
Lorsqu’un client se connecte à une page web, il télécharge depuis les plateformes principales et partenaires tous les éléments (images, scripts js, fichiers css, flash) spécifiés sur cette page.
A partir des temps de chargement en condition « normale » récoltés précédemment (incluant les temps de traitement et de transport des données), nous avons calculé le débit minimum nécessaire aux clients et aux plateformes web : Débit en kbps = (Bytes In / Time) x 8
Voici la formule appliquée pour établir la bande passante globale en Mb/s pour 100 clients : BPg = [Max (débit pour afficher la page, débit pour le chargement complet de la page) x 100] / 1024
Pour établir la bande passante du domaine principal en Mb/s pour 100 clients, nous avons définie cette formule : BPp = BPg x Part du volume de donnée issue des domaines internes
|
Part du volume de données issue des domaines internes (en %) |
Part du volume de données issue des domaines partenaires (en %) |
|
|
misspaname.com |
97,9 |
2,1 |
|
meetic.com |
97,6 |
2,4 |
|
mamiss.com |
76,2 |
23,8 |
|
adopteunmec.com |
51,1 |
48,9 |
Répartition par domaine du contenu téléchargé par les clients
Suivant le site, le contenu est plus ou moins réparti entre la plateforme principale et les plateformes partenaires. Cette répartition permet d’alléger la bande passante du site principal.
|
Test with IE 7 Web Browser |
Document Complete |
Fully Loaded |
Bande passante globale pour 100 clients (Mb/s) |
Bande passante du domaine principal pour 100 clients (Mb/s) |
||||||
|
Web site |
Page web |
View Type |
Time (s) |
Bytes In (KB) |
Débit (Kbps) |
Time (s) |
Bytes In (KB) |
Débit (Kbps) |
||
|
Miss Paname |
Par défaut |
2,02 |
94 |
372 |
2,29 |
98 |
119 |
36 |
36 |
|
|
Miss Paname |
Accueil Miss |
4,97 |
336 |
541 |
8,65 |
556 |
478 |
53 |
52 |
|
|
Ma Miss |
Par défaut |
6,09 |
469 |
616 |
6,87 |
530 |
631 |
62 |
47 |
|
|
Meetic |
Par défaut |
9,66 |
541 |
448 |
9,66 |
541 |
0 |
44 |
43 |
|
|
AdopteUnMec |
Par défaut |
14,28 |
542 |
304 |
15,00 |
590 |
540 |
53 |
27 |
|
|
Miss Paname |
Par défaut |
0,60 |
0 |
0 |
1,62 |
0 |
0 |
0 |
0 |
|
|
Miss Paname |
Accueil Miss |
0,94 |
0 |
0 |
1,00 |
0 |
0 |
0 |
0 |
|
|
Ma Miss |
Par défaut |
2,13 |
26 |
98 |
2,28 |
27 |
53 |
10 |
7 |
|
|
Meetic |
Par défaut |
6,97 |
28 |
32 |
6,97 |
28 |
0 |
3 |
3 |
|
|
AdopteUnMec |
Par défaut |
10,12 |
483 |
382 |
10,12 |
483 |
0 |
37 |
19 |
|
|
Miss Paname |
Profil complet |
7,80 |
453 |
465 |
8,84 |
484 |
238 |
45 |
44 |
|
|
Ma Miss |
Profil partiel |
7,84 |
479 |
489 |
9,29 |
604 |
690 |
67 |
51 |
|
|
AdopteUnMec |
Profil complet |
12,25 |
637 |
416 |
15,45 |
1110 |
1181 |
115 |
59 |
|
|
Miss Paname |
Profil complet |
1,43 |
0 |
0 |
1,88 |
0 |
0 |
0 |
0 |
|
|
Ma Miss |
Profil partiel |
4,29 |
71 |
133 |
4,76 |
82 |
186 |
18 |
14 |
|
|
AdopteUnMec |
Profil complet |
8,76 |
406 |
371 |
12,45 |
575 |
366 |
36 |
19 |
|
Analyse du débit minimum des clients sous IE 7 et de la bande passante associée
|
Test with IE 8 Web Browser |
Document Complete |
Fully Loaded |
Bande passante globale pour 100 clients (Mb/s) |
Bande passante du domaine principal pour 100 clients (Mb/s) |
||||||
|
Web site |
Page web |
View Type |
Time (s) |
Bytes In (KB) |
Débit (Kbps) |
Time (s) |
Bytes In (KB) |
Débit (Kbps) |
||
|
Miss Paname |
Par défaut |
1,29 |
94 |
581 |
1,43 |
98 |
229 |
57 |
56 |
|
|
Miss Paname |
Accueil Miss |
2,49 |
211 |
679 |
9,04 |
556 |
421 |
66 |
65 |
|
|
Ma Miss |
Par défaut |
2,58 |
394 |
1220 |
4,04 |
525 |
722 |
119 |
91 |
|
|
Meetic |
Par défaut |
4,17 |
554 |
1064 |
4,17 |
554 |
0 |
104 |
101 |
|
|
AdopteUnMec |
Par défaut |
3,74 |
489 |
1047 |
3,74 |
489 |
0 |
102 |
52 |
|
|
Miss Paname |
Par défaut |
0,21 |
0 |
0 |
0,33 |
0 |
0 |
0 |
0 |
|
|
Miss Paname |
Accueil Miss |
0,28 |
0 |
0 |
0,32 |
0 |
0 |
0 |
0 |
|
|
Ma Miss |
Par défaut |
0,92 |
27 |
234 |
1,09 |
27 |
0 |
23 |
17 |
|
|
Meetic |
Par défaut |
1,58 |
23 |
117 |
1,58 |
23 |
0 |
11 |
11 |
|
|
AdopteUnMec |
Par défaut |
3,10 |
391 |
1010 |
3,10 |
391 |
0 |
99 |
50 |
|
|
Miss Paname |
Profil complet |
3,61 |
333 |
738 |
5,06 |
447 |
630 |
72 |
71 |
|
|
Ma Miss |
Profil partiel |
3,10 |
456 |
1176 |
4,05 |
535 |
665 |
115 |
87 |
|
|
AdopteUnMec |
Profil complet |
3,75 |
529 |
1128 |
7,47 |
1110 |
1249 |
122 |
62 |
|
|
Miss Paname |
Profil complet |
0,44 |
0 |
0 |
0,53 |
0 |
0 |
0 |
0 |
|
|
Ma Miss |
Profil partiel |
2,64 |
83 |
251 |
2,95 |
94 |
289 |
28 |
22 |
|
|
AdopteUnMec |
Profil complet |
2,92 |
374 |
1025 |
4,83 |
572 |
829 |
100 |
51 |
|
Analyse du débit minimum des clients sous IE 8 et de la bande passante associée
La parallélisation des connexions clientes se traduit par des temps de chargement plus courts mais nécessite une bande passante cliente jusqu’à 3 fois plus élevée qu’en mode série (de 416 Kb/s à 1128 Kb/s pour le profil d’un membre sur « adopteunmec »).
La bande passante des réseaux mobiles très haut débit 3g+ (de 0,6 Mb à 2,6 Mb/s) permet de charger les pages de ces sites dans des délais optimums. Cependant, l’interprétation du javascript sur les smartphones peut ralentir l’affichage de ces pages.
Les bandes passantes obtenues précédemment indiquent une tendance
et ne seraient représenter le comportement de navigation des utilisateurs. Pour
cela, il est nécessaire de réaliser des tests de montée en charge à
partir de scénarios déterminés.
· L’analyse des performances de l’API de Miss Paname
|
Web Services de l’API REST Miss Paname |
Load Time (s) |
First Byte (s) |
Content Download (ms) |
Bytes In |
Débit en Kb/s |
Bande Passante pour 100 clients (Mb/s) |
|
searchMember |
0.371 |
0.222 |
149 |
2,7 KB |
145 |
14,16 |
|
showMemberProfile |
0.291 |
0.228 |
63 |
1,2 KB |
152 |
14,84 |
|
showTopMember |
0.335 |
0.235 |
100 |
1,8 KB |
144 |
14,06 |
|
searchCat |
0.367 |
0.275 |
92 |
7,2 KB |
626 |
61,13 |
Analyse des temps de chargement et de la bande passante associée de l’API Miss Paname
Le temps de chargement des données des web services est très réduit et homogène. Cependant, il ne faut pas sous-évaluer la bande passante nécessaire pour la connexion simultanée de 100 clients qui oscille entre 14 et 61 Mb/s.
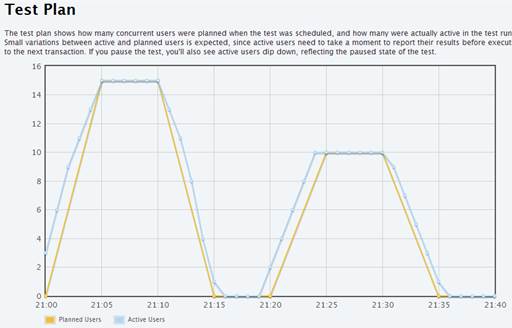
3.2.3. Les tests de montée en charge
Afin d’anticiper d’éventuels pics d’affluence, il est nécessaire de réaliser des tests de montée en charge pour éprouver les différents composants de la plateforme et ajuster, si nécessaire, les ressources allouées. On limite ainsi le risque d’indisponibilité de l’ensemble de sa plateforme, en cas de pics de charge.
Des services en ligne comme « browser mob » permettent de faire ces tests à partir de scénarios. Cette solution s’appuie sur le projet Selenium qui propose de connecter un nombre déterminé d’utilisateurs à une série de pages web en fonction d’une échelle de temps choisie.
Les tests ont été réalisés depuis la plateforme de Dublin avec des intervalles d’activité de 5 minutes étalonnés sur une période d’une heure.
Notre système d’information étant scalable, une des évolutions de la plateforme pour absorber une charge supplémentaire consiste à ajouter des serveurs web frontaux et des serveurs d’applications. Les répartiteurs de charge applicative assurent l’équilibrage des requêtes clientes entre le pool de serveurs disponibles. Les tables de notre modèle de données peuvent être partitionnées entre plusieurs serveurs. Il faut contrôler également que la bande passante nécessaire au trafic client ne sature pas.

Nombre d’utilisateurs connectés simultanément sur la plateforme web

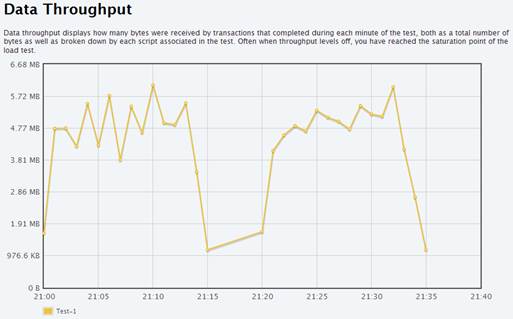
Volume de données envoyées par la plateforme web
Nous validons ici que le débit sortant est bien proportionnel au nombre de clients connectés. Nous pouvons donc extrapoler le nombre de clients maximum supporté pour une bande passante donnée, et vice versa, dans la limite des ressources matérielles et réseaux disponibles.
3.3. L’intégration des frameworks dans le SI
Seul FRAPI a des incidences directes sur la plateforme web, Phonegap et JQuery Mobile étant spécialisés sur la partie cliente de notre application. En effet, les pré-requis pour l’installation du framework FRAPI sont une version minimum en 5.2.4 du serveur d’application PHP et l’installation d’APC (Alternative PHP Cache) pour la mise en cache et l’optimisation de code intermédiaire PHP.
Nous avons donc dû procéder à une mise à jour des plateformes de développement, d’intégration et de production afin de répondre à ces pré-requis. Afin de faire évoluer de façon cohérente notre plateforme, le serveur web a aussi été mis à jour.
|
Rôle dans l'architecture du SI |
Technologie/Moteur |
Version initiale |
Version déployée |
Statut |
|
Serveur web |
Nginx |
0.7.67 |
1.0.6 |
upgrade |
|
Serveur d'application |
PHP |
5.2.13 |
5.3.6 |
upgrade |
|
Composant du serveur d'application |
APC |
---- |
3.1.9 |
new |
|
Serveur de base de Données |
MySQL |
5.0.90 |
5.0.90 |
standby |
Récapitulatif des installations et des mises à jour effectuées sur le SI de Miss Paname en août 2011
La migration du serveur web et du serveur d’application a nécessité une phase de test et d’observation pour valider qu’aucun effet de bord n’est venu affecter les sites web de production.
3.4. L’organisation des nouveaux sous-domaines
Nous avons créé 2 nouveaux sous-domaines sur notre SI :
- « api.misspaname.com » pour présenter les services web à notre application mobile et à nos éventuels partenaires.
- « mobile.misspaname.com » pour répondre spécifiquement aux connexions clientes venant des navigateurs internet de smartphones. On peut soit proposer la version mobile de son site, soit un lien vers le téléchargement de son application sur le marketplace du terminal.
Il est conseillé d’intégrer un script sur la page d’accueil du site principal qui redirige les requêtes clientes vers le site « mobile.misspaname.com » en cas de détection de navigateur mobile.
3.5. Une architecture orientée services
Pour l’intégration de notre plateforme mobile dans le SI de Miss Paname, une architecture orientée service s’appuyant sur REST a été retenue.
3.5.1. Quelle infrastructure pour cette nouvelle architecture ?
Au niveau de l’architecture technique, 2 possibilités sont offertes :
- dissocier sa plateforme web dédiées aux mobiles de sa plateforme web classique en allouant des serveurs web et applicatifs spécifiques.
- faire coexister sur la même infrastructure les sites web classiques avec les sites ou les APIs mobiles
Pour notre infrastructure, nous avons retenue la dernière solution. Quelle que soit le choix d’architecture effectuée, des tests de montée en charge sont indispensables avant la mise en production afin d’évaluer la performance de la nouvelle architecture.
3.5.2. La technologie REST pour traduire les services métiers
L’architecture REST (REpresentational State Transfer) s’appuie sur le protocole HTTP pour présenter des ressources suivant des méthodes identifiées par les types POST, GET, DELETE, PUT de la requête HTTP. Les ressources sont identifiées dans l’URI.

Pour faciliter l’interopérabilité de nos web services avec les applications mobiles, il est préférable que les données métiers soient échangées avec le format Json entre le serveur et le client.
Rest est sans état, ce qui signifie que le serveur ne conserve aucune persistance cliente entre chaque requête http. Contrairement au mécanisme de session qui permet de stocker sur le serveur des données spécifiques aux connexions clientes en cours, REST s’appuie sur le cache du navigateur client. Il en résulte une consommation de bande passante potentiellement plus importante, mais une scalabilité plus simple à mettre en œuvre et des ressources serveurs allouées optimums.
3.5.3. Les méthodes d’authentification pour les ressources protégées
Dans le cas où l’on souhaite contrôler l’accès à ces ressources, il est nécessaire d’authentifier le client. Plusieurs méthodes existent.
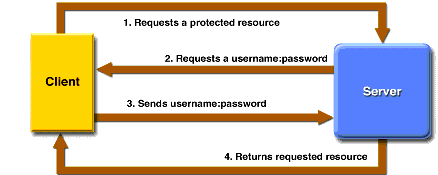
· La méthode d’authentification basic
Le nom d’utilisateur et le mot de passe sont encodés en base 64 par le client avant d’être envoyé au serveur. Le mot de passe n’étant pas crypté, il est recommandé d’utiliser une connexion chiffrée de type HTTPS.

Source java.sun.com
· La méthode d’authentification digest
Contrairement à la méthode basic, le mot de passe, l’uri et le type de la requête http sont cryptés par l’algorithme de chiffrement MD5 avant d’être envoyés sur le réseau. Les faiblesses cryptographiques de MD5 rendent cette méthode vulnérable aux attaques par force brute. Comme ce mécanisme d’authentification ne permet pas d’identifier le serveur, des attaques du type « man in the middle » sont également possibles.
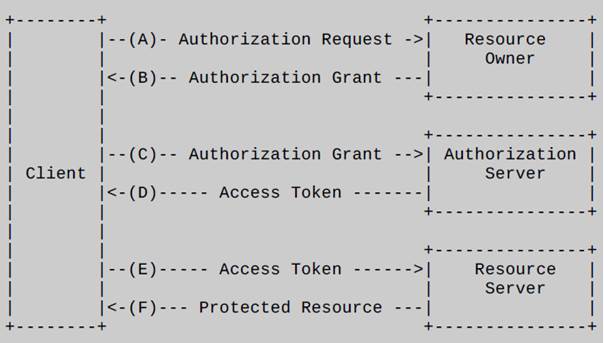
· Le protocole OAuth
Ce protocole est utilisé par les acteurs du web Twitter, Facebook, Google et Yahoo depuis 2007. Il permet de sécuriser l’authentification des clients accédant à des web services en protégeant leur identité. Aucun nom d’utilisateur ni mot de passe ne sont transmis dans les échanges, c’est le principe de l’identité ouverte.
Compatible avec les méthodes de signature SHA-1 et RSA-SHA1, OAuth a été standardisé en avril 2010 par l’IETF sous la RFC 5849. Sa version 2 est en cours de validation.

Source IETF OAuth V2
Le client demande une permission au serveur propriétaire de la ressource. Une fois la permission accordée, le client soumet sa permission au serveur d’accès qui lui retourne un jeton client temporaire. Le client présente alors ce jeton au serveur de ressource pour accéder à la ressource.
Il est
conseillé de signer ses requêtes via RSA-SHA1 et d’utiliser un canal de
communication sécurisé de type HTTPS.
Conclusion
Pour ouvrir son SI aux applications mobiles, il est primordial d’auditer sa plateforme web afin de connaitre les limites de son infrastructure et de constituer un référentiel nécessaire à la validation de la nouvelle architecture. En effet, l’augmentation des connexions clientes affecte directement les ressources réseaux et matérielles de sa plateforme web. C’est pourquoi, il est conseillé de s’appuyer sur une architecture orientée service de type REST, scalable, légère et performante.
A partir de l’analyse des processus métiers, les web services de l’application mobile sont identifiés. Leur développement et leur intégration dans une API peuvent être alors facilités par l’usage d’un framework comme « FRAPI ». Cependant, des mises à jour sur les serveurs web et applicatif sont à prévoir afin de répondre aux pré-requis du framework. Le format « Json » est bien adapté pour échanger les données métiers entre les serveurs et les clients mobiles.
Afin d’offrir à ses utilisateurs une application mobile et un site web optimisé, la création de 2 nouveaux sous-domaine du type « api.mondomaine.com » et « mobile .mondomaine.com » est nécessaire. Si l’application existe pour le terminal mobile du client, le site web optimisé proposera une simple redirection vers le marketplace. Dans le cas contraire, le client naviguera sur le site optimisé issu du développement de l’application mobile. En effet, avec les standards du web Html5, Css3 et Javascript, l’usage de frameworks du type « phonegap » et « jQuery Mobile » permet de capitaliser le développement mobile en le rendant multi-plateforme.
Le marché mobile étant très dynamique, les systèmes évoluent rapidement et régulièrement. Cependant, on se dirige vers une standardisation des IHM mobiles et une bipolarisation du marché des smartphones entre les acteurs Google et Apple. Il est donc justifié de proposer une application pour chacune de ces plateformes mobiles. De plus, en déportant la couche présentation dans l’application installée sur le client, l’impact d’une augmentation significative du flux utilisateur est minimisé sur la plateforme serveur.
Les problématiques de sécurité sur les mobiles sont majoritairement inhérentes au comportement de l’utilisateur. Grâce au principe d’isolation, aucun malware externe ne peut venir affecter une application si on a la garantie que sa plateforme web n’est pas corrompue par un code malicieux. Pour cette raison, il est indispensable de déployer un HIDS (Host-based Intrusion Detection System) comme « AIDE » sur ses serveurs. Afin d’authentifier les clients accédant à des web services privés, le protocole oAuth offre un environnement sûr, basé sur des mécanismes de signature solide comme RSA-SHA1.
Avec cette méthodologie, on maitrise l’ouverture de son SI aux applications mobiles en contrôlant les éventuels effets de bords susceptibles d’affecter l’ensemble de sa production. De plus, on répond aux exigences et aux contraintes des smartphones tout en rationnalisant les développements.
